WebSocket協議
WebSocket協議是基于TCP的一種新的網絡協議。它實現了瀏覽器與服務器全雙工(full-duplex)通信——允許服務器主動發送信息給客戶端。
產生背景
在沒有WebSocket協議之前,在網頁中,實現一個聊天室只能使用ajax 不斷輪詢,請求服務器是否有數據產生,而這樣的實現方法會出現一系列的問題:
- 如果輪詢時間間隔太短,會導致客戶端和服務端在一個時間段內不斷的進行http tcp的握手/揮手動作和http 請求頭,響應頭的傳輸,大量消耗服務器資源,如果用戶量大的情況,會造成服務器的繁忙以至于宕機
- 客戶端每次只能通過發送http 請求獲得服務器是否有數據返回,且數據的及時性無法保證
正因為在這種情況下,所以WebSocket出現了,它只需要一次http握手,就可以保持一個長連接,使得服務器可以主動發送消息給客戶端,大大減少了輪詢機制的消耗
實現原理
在實現websocket連線過程中,需要通過瀏覽器發出websocket連線請求,然后服務器發出回應,這個過程通常稱為“握手” 。在 WebSocket API,瀏覽器和服務器只需要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。在此WebSocket 協議中,為我們實現即時服務帶來了兩大好處:
- Header: 互相溝通的Header是很小的-大概只有 2 Bytes
- Server Push: 服務器的推送,服務器不再被動的接收到瀏覽器的請求之后才返回數據,而是在有新數據時就主動推送給瀏覽器。
握手協議

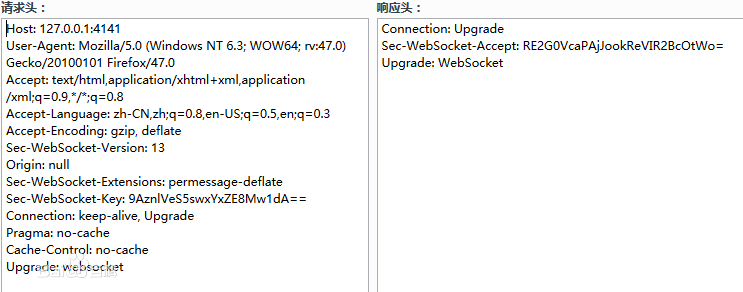
首先,瀏覽器發起一個http協議的websocket握手請求:
GET /websocket/HTTP/1.1
Host: localhost
Upgrade: websocket #表示希望將http協議升級到Websocket協議。
Connection: Upgrade #表示希望將http協議升級到Websocket協議。
Sec-WebSocket-Key: xqBt3ImNzJbYqRINxEFlkg== #瀏覽器隨機生成的base64 encode的值,用來詢問服務器是否是支持WebSocket。
Origin: http://服務器地址
Sec-WebSocket-Version: 13websocket服務器響應:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket #告訴瀏覽器已經升級到websocket
Connection: Upgrade #告訴瀏覽器已經升級到websocket
Sec-WebSocket-Accept: K7DJLdLooIwIG/MOpvWFB3y3FE8= #將請求包“Sec-WebSocket-Key”的值,與” 258EAFA5-E914-47DA-95CA-C5AB0DC85B11 ″這個字符串進行拼接,然后對拼接后的字符串進行sha-1運算,再進行base64編碼得到的。用來說明自己是WebSocket助理服務器。這樣就已經是握手成功了,瀏覽器和服務端已經建立了一個websocket通道,發送數據不再需要tcp握手,也不需要發送http請求頭,服務端也可自動下發數據到瀏覽器
HTML5 Web Socket API
在HTML5中內置有一些API,用于響應應用程序發起的請求。基本API語句如下:
var ws = new WebSocket(url,name);//創建對象
ws.send(msg);//發送文本消息
ws.onmessage = (function(evt/*服務器發送數據的對象*/){})();//接收消息回調事件
ws.onerror = (function(evt/*錯誤對象*/){})();//錯誤處理
ws.close();//關閉連接其他
可自行搜索了解詳細內容
